1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
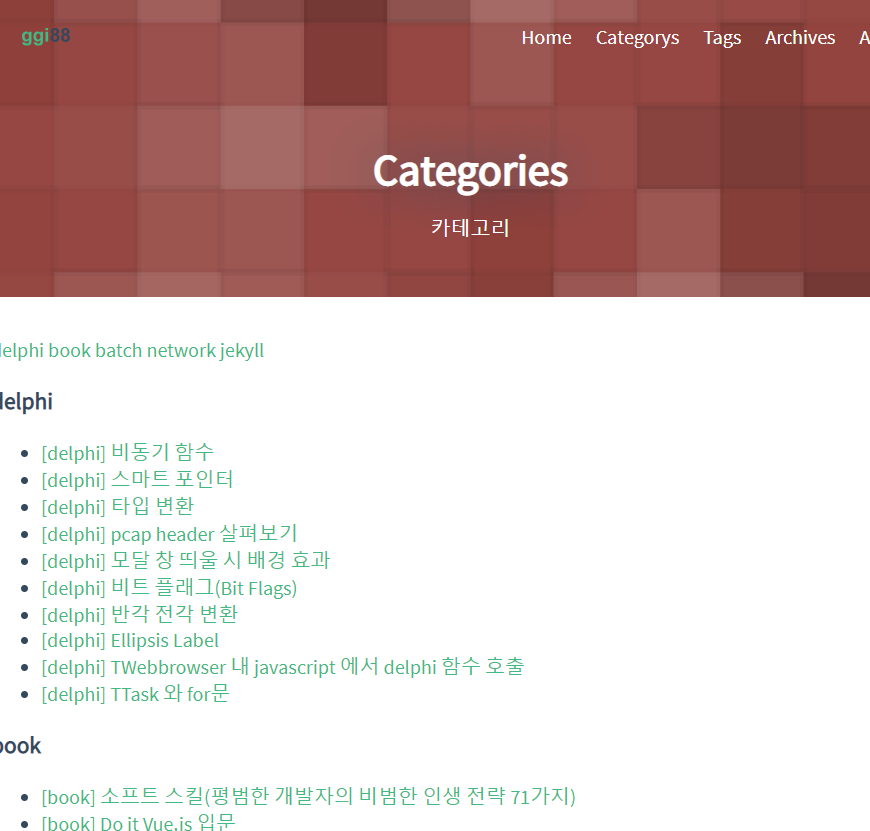
| <div id="article-banner">
<h2>Categories</h2>
<p class="post-date">카테고리</p>
</div>
<main class="app-body">
<div id="category-cloud">
<% site.categories.map(function(category, index) { %>
<a class="category<%= Math.round(Math.random() * 3) %>" data-name="category-<%= category.name %>"><%= category.name %></a>
<% }) %>
</div>
<% site.categories.map(function(category, index){ %>
<div class="category-list">
<h3 class="category-name" id="category-<%= category.name %>"><%= category.name %></h3>
<% category.posts.map(function(post) { %>
<ul class="category-preview">
<li>
<a href="<%- config.root %><%- post.path %>"><%- post.title || "Untitled" %></a>
</li>
</ul>
<% }) %>
</div>
<% }) %>
</main>
<script>
(function () {
var url = '<%= config.url %>/<%= page.path %>'
$('#article-banner').geopattern(url)
$('.header').removeClass('fixed-header')
var category = location.hash.replace('#', '')
if (category) {
var categoryId = "#category-" + category;
$("html, body").animate({
scrollTop: $(categoryId).offset().top
}, 400)
}
})();
</script>
|